MakersPlace
OCT 2022 - JAN 2025NFT marketplace focused on fine digital art.
SUMMARY
I led product design for all core products at MakersPlace, and oversaw and managed the
design system.
LEADERSHIP
Landon Langford, Bruno Orsini, Tyler Kealey, Andre Camara, Sanjay Raghavan, Michael Skinner,
Claus Enevoldsen
SR. PRODUCT MANAGER
Greg Harder
LEAD PRODUCT DESIGNER
Matt Silverman
LEAD FRONT-END ENGINEER
Nikita Matusevich
LEAD BACK-END ENGINEER
Chong Yao
OTHER COLLABORATORS
Liana Rogers, Aram Saloot, Nouman Saeed, Brian Shen, Sudhir Koneru and many more.
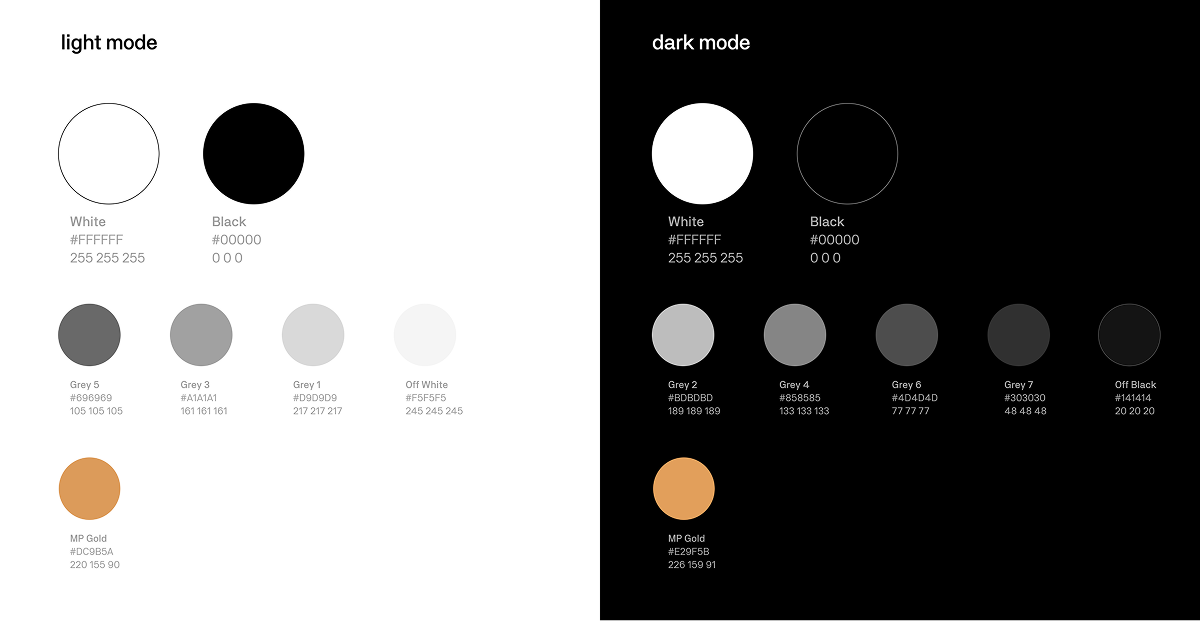
Design System
The MakersPlace design system was revamped with scalable components and streamlined workflows, delivering a more consistent, premium experience.
PROBLEM
MakersPlace needed to strengthen its brand presence in the digital art space and align with a new strategy. The existing design system was outdated and inconsistent, making it hard to create a polished and cohesive experience. To better reflect the brand’s premium positioning, the design system needed a refresh that would bring more sophistication, clarity, and scalability across all legacy pages.
SOLUTION
To bring more consistency and a premium feel to MakersPlace, the design team held several working sessions to align on a new design system. I led the effort in building out key components, ensuring a modular system that is flexible, scalable, and easy to use. I also organized the design file to improve structure and efficiency, making it easier for the team to implement and maintain the new system across all pages.
RESULTS
The new design system brought a more cohesive and premium look to MakersPlace, aligning with the brand’s strategic direction. The updated components improved design consistency, making it easier to maintain and scale. With a well-structured file and clear guidelines, the team could work more efficiently, speeding up the design process and ensuring a more polished user experience.




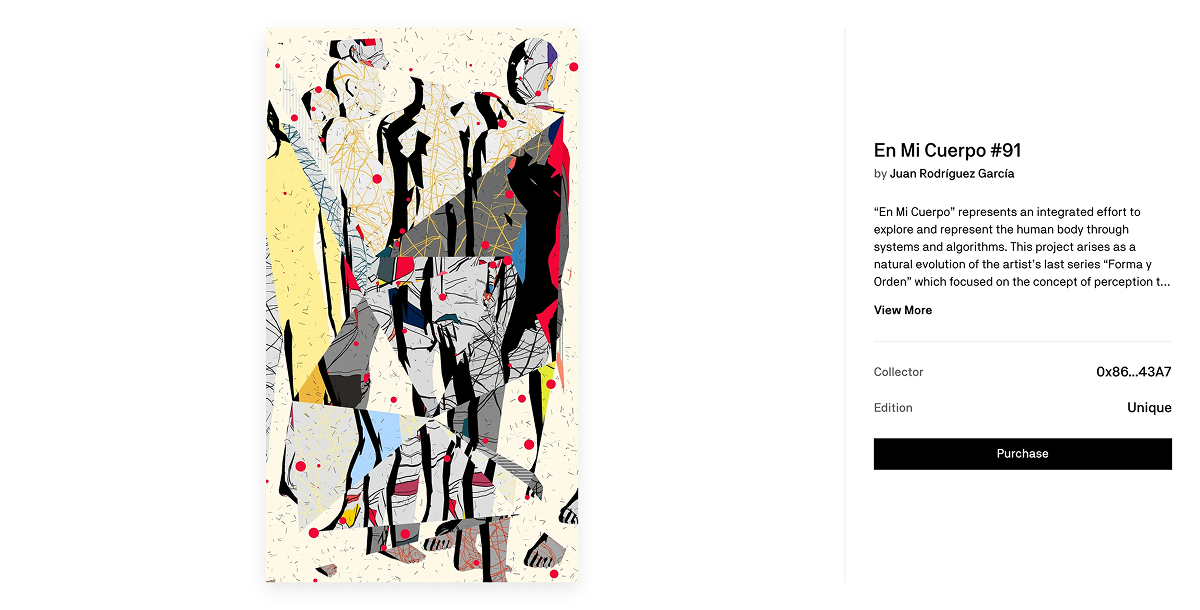
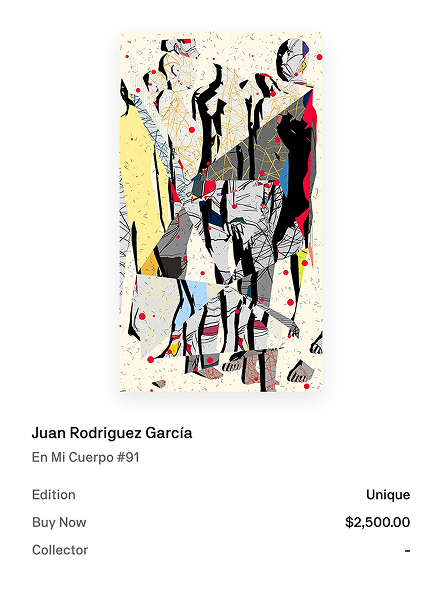
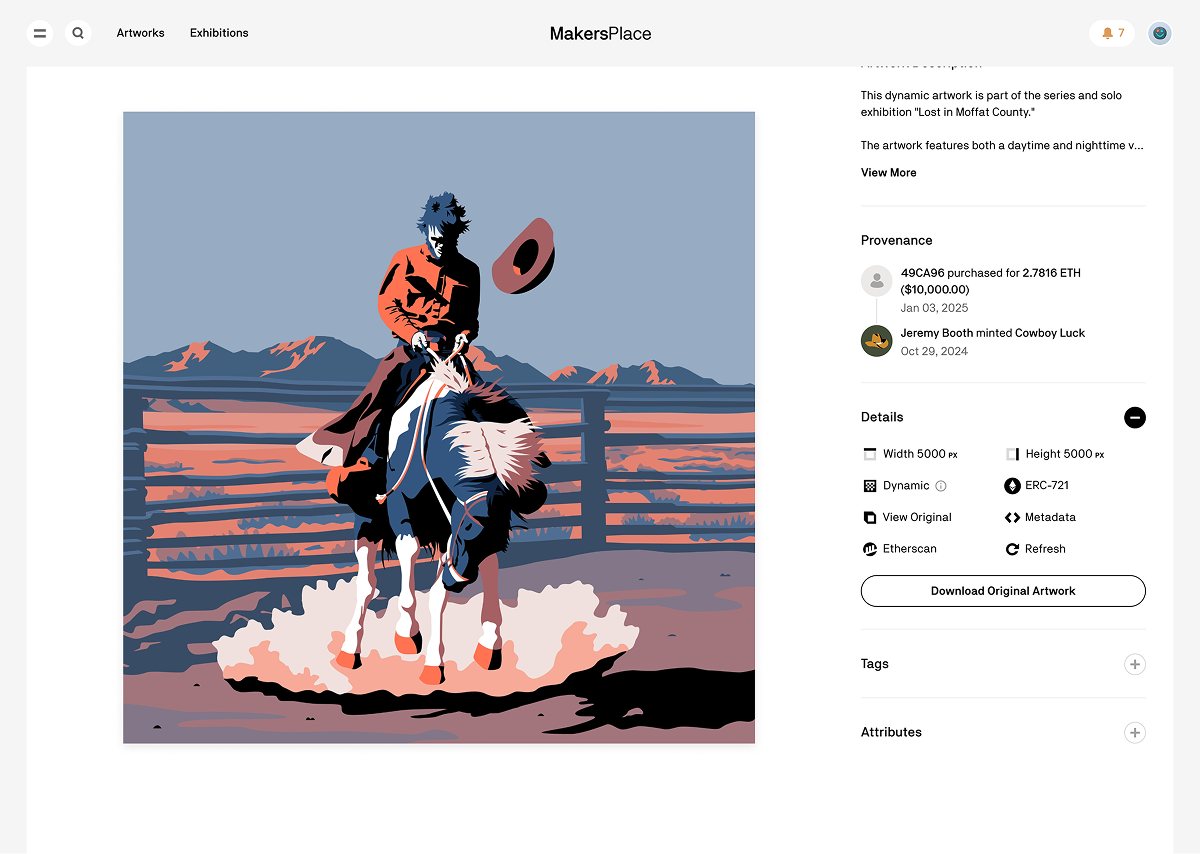
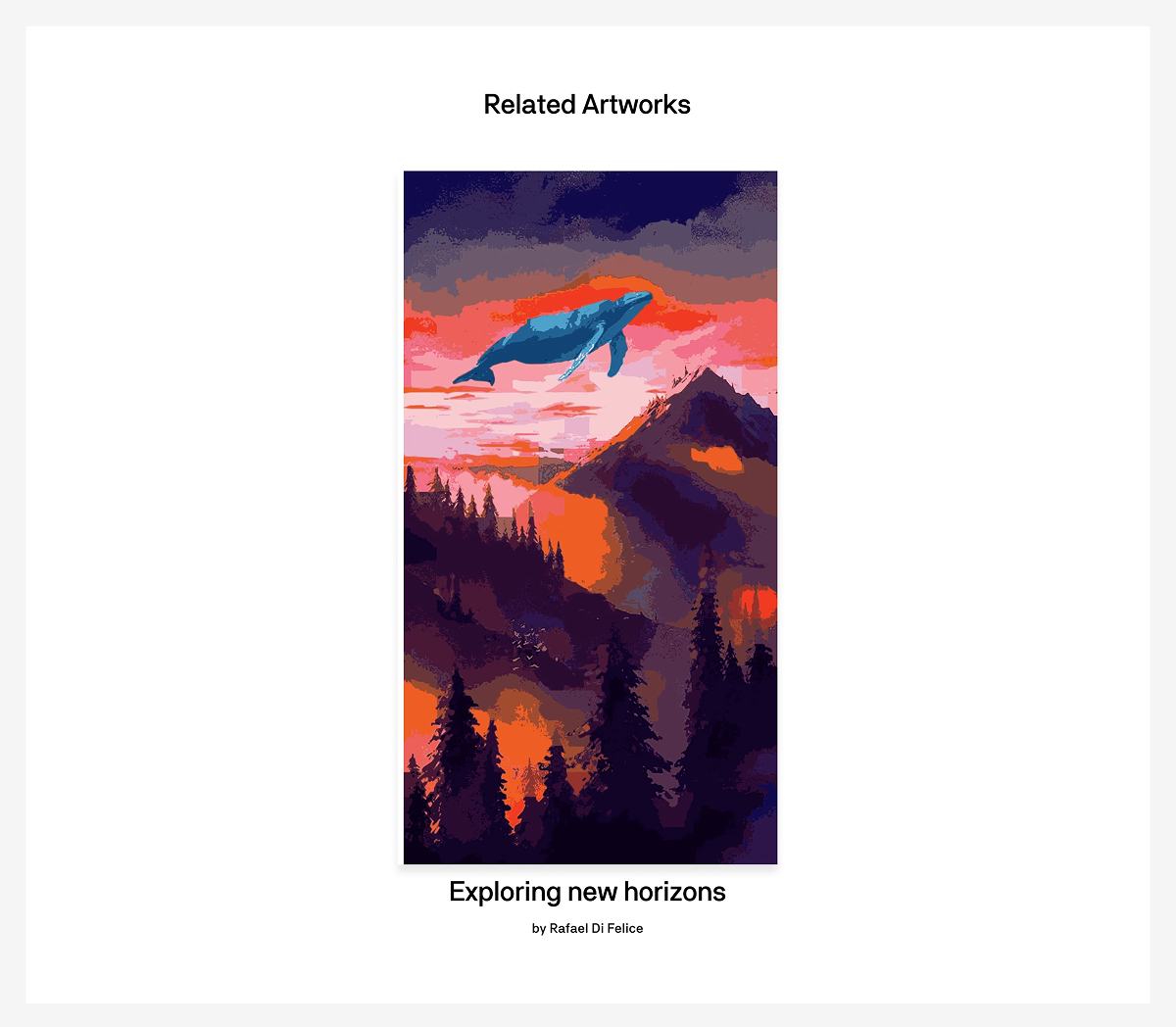
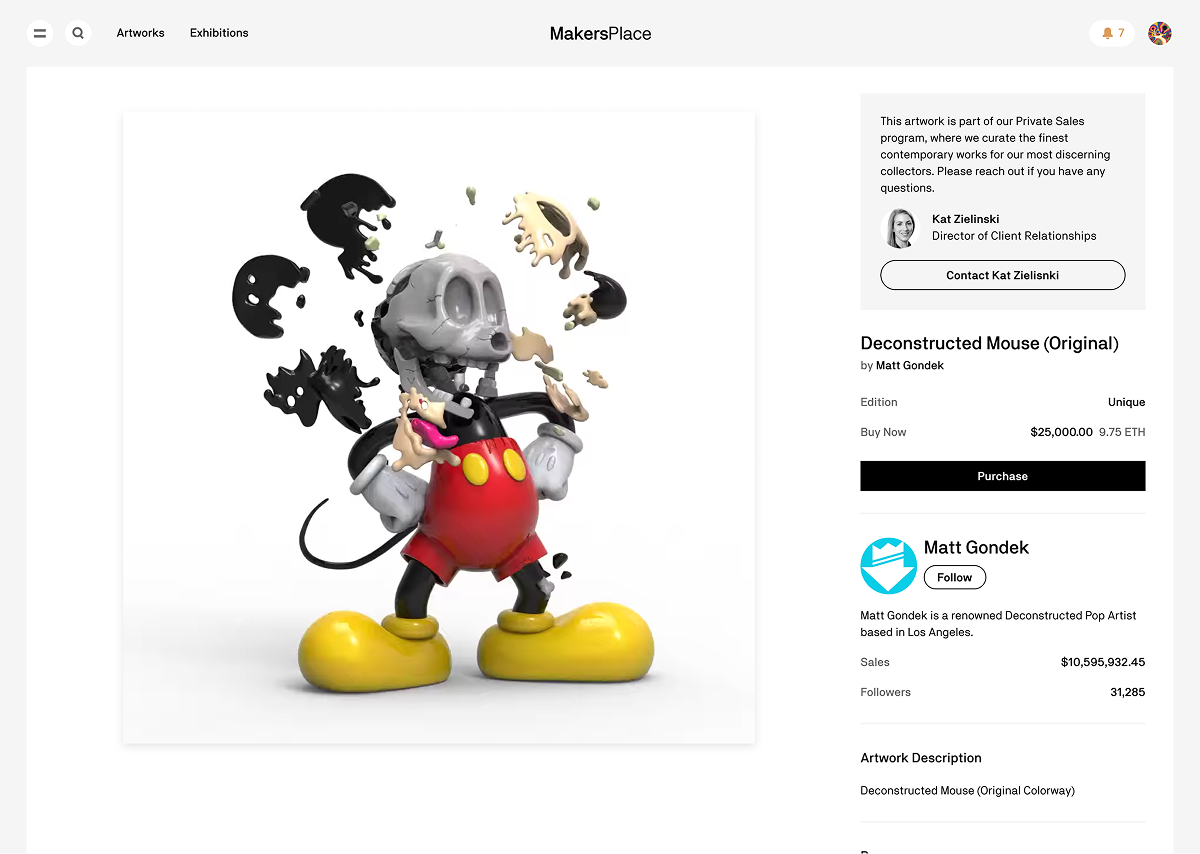
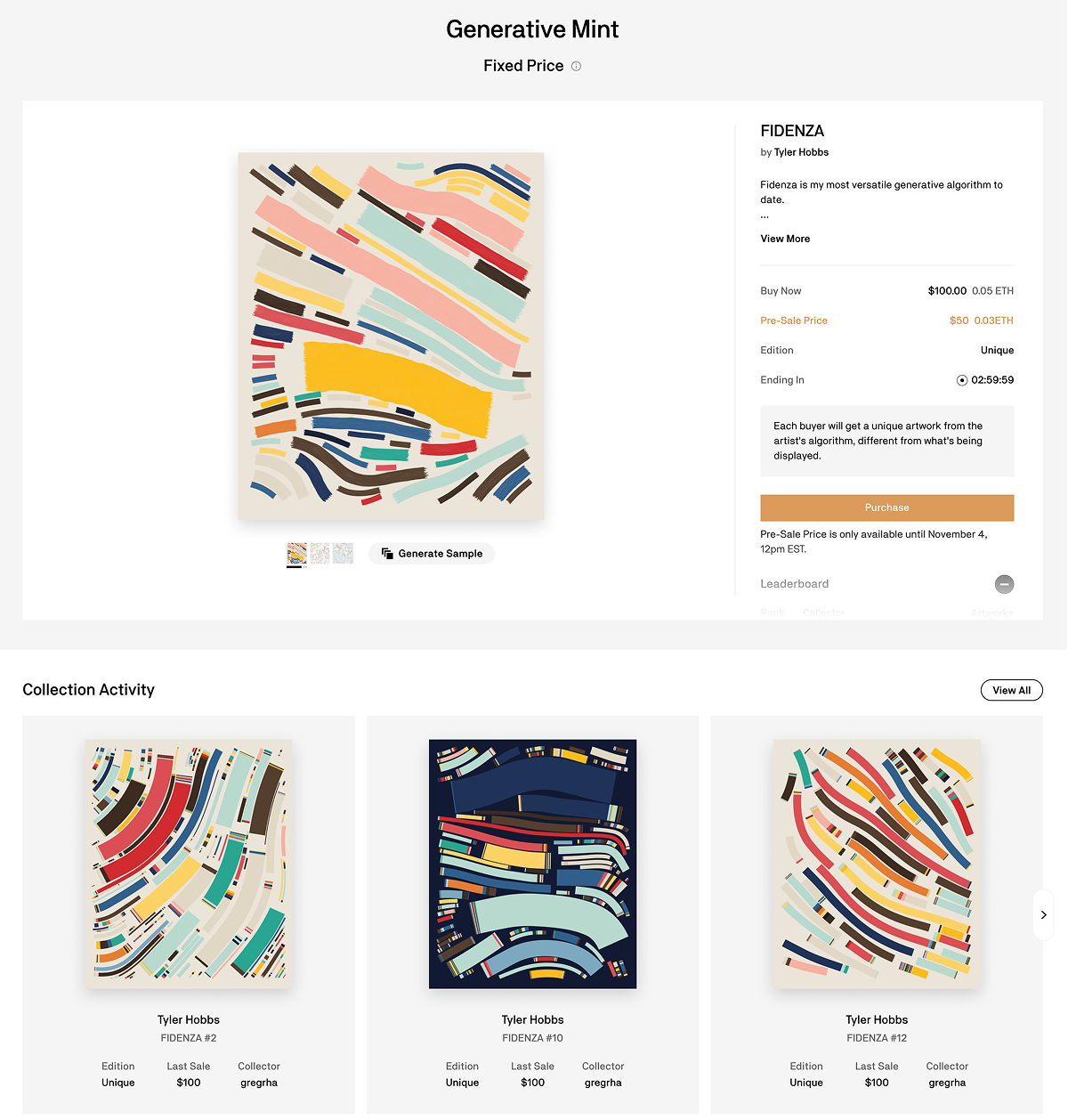
Product Detail Page
The Product Detail Page (PDP) was redesigned to showcase artwork at a larger scale, with a fixed-position layout and a scrolling right rail featuring key details like provenance, transaction info, and artist background, creating a more immersive and informative user experience.
PROBLEM
The legacy Product Detail Page (PDP) displayed artwork too small, undermining the artists and their work. It also lacked key industry-standard features like provenance and detailed artwork information. The page also needed a redesign to incorporate the updated design system.
SOLUTION
The artwork was enlarged to enhance visibility and paired with tools for closer inspection. User research revealed that in the legacy layout, users frequently scrolled back and forth between the artwork and its details, making the shopping experience cumbersome. To address this, we introduced a fixed-position layout with a right rail containing key modules such as transaction details, artist information, artwork description, provenance, and more. The right rail scrolls independently while the artwork remains fixed, allowing users to explore both the artwork and its context seamlessly. This design change directly addressed user pain points, resulting in a significantly improved browsing experience.
RESULTS
The updated PDP layout improved user engagement by offering a more immersive experience for viewing and exploring artwork. The fixed artwork and scrolling right rail enhanced usability, providing easier access to relevant details without interrupting the user’s focus on the artwork itself.




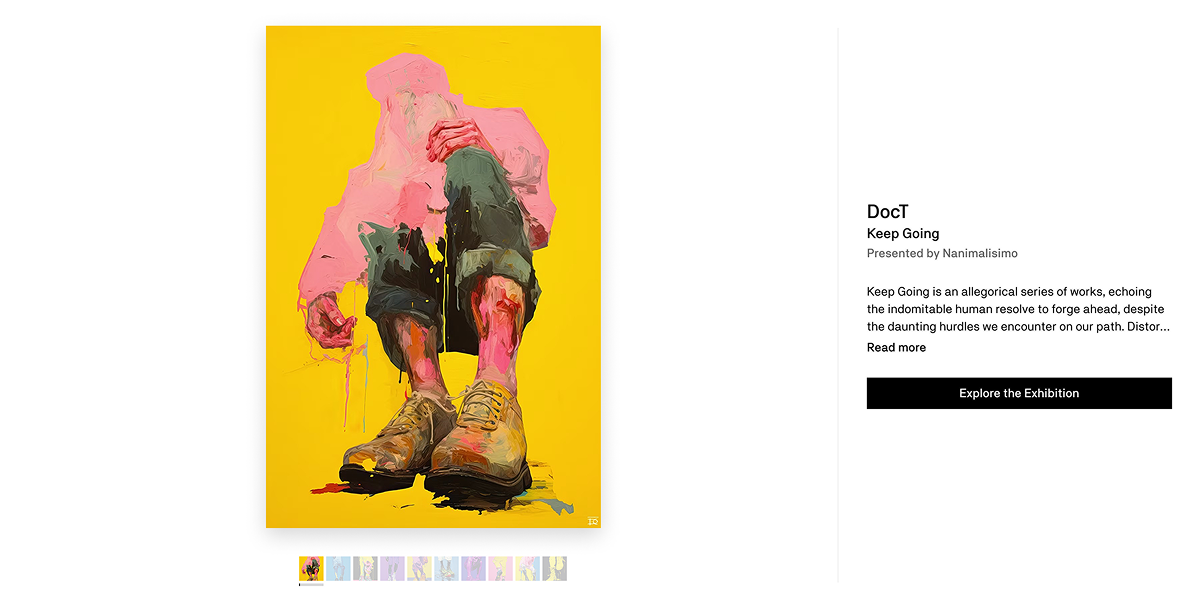
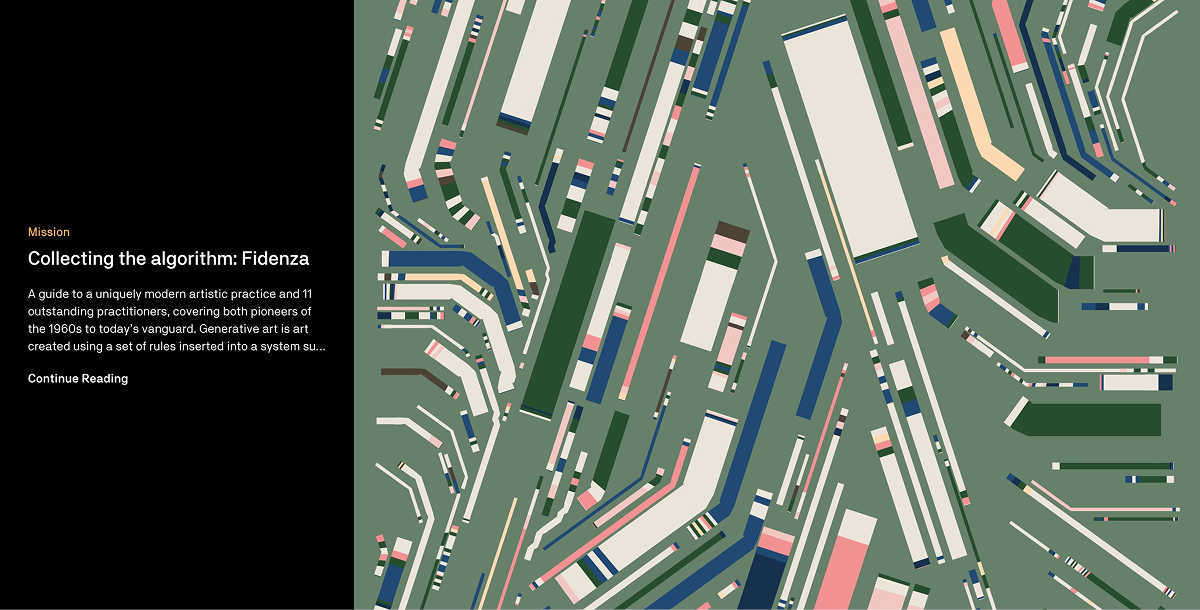
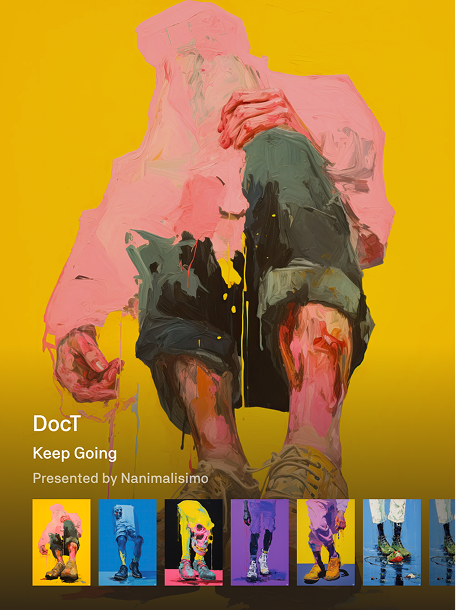
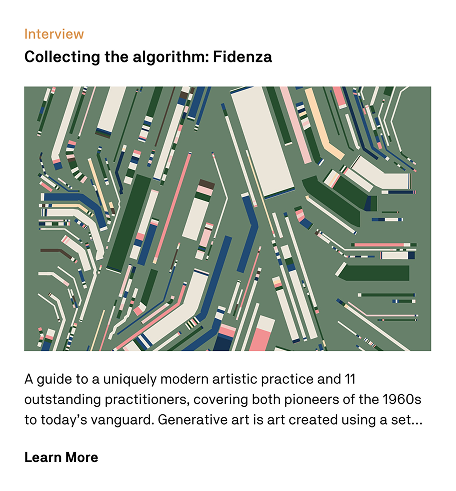
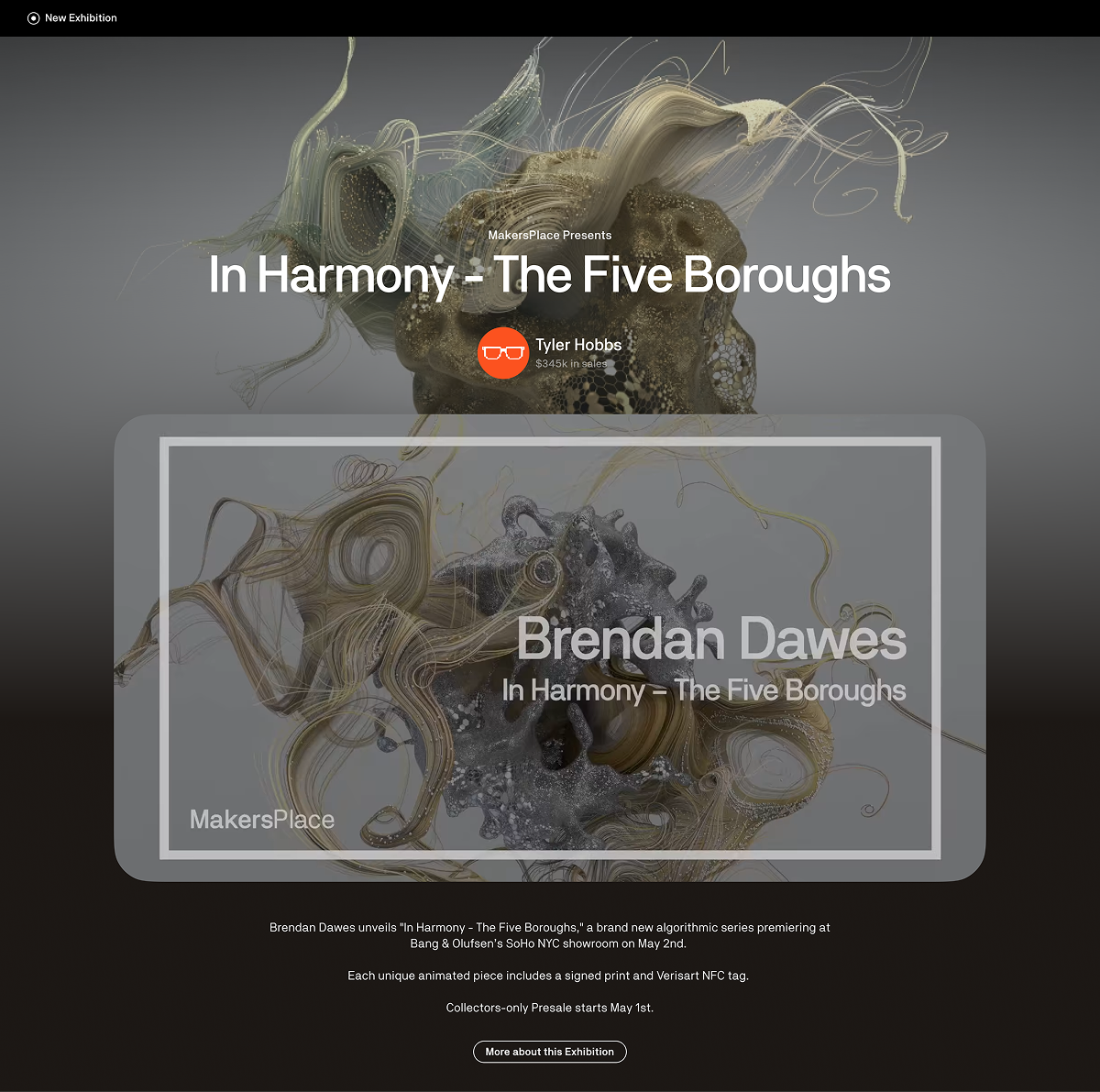
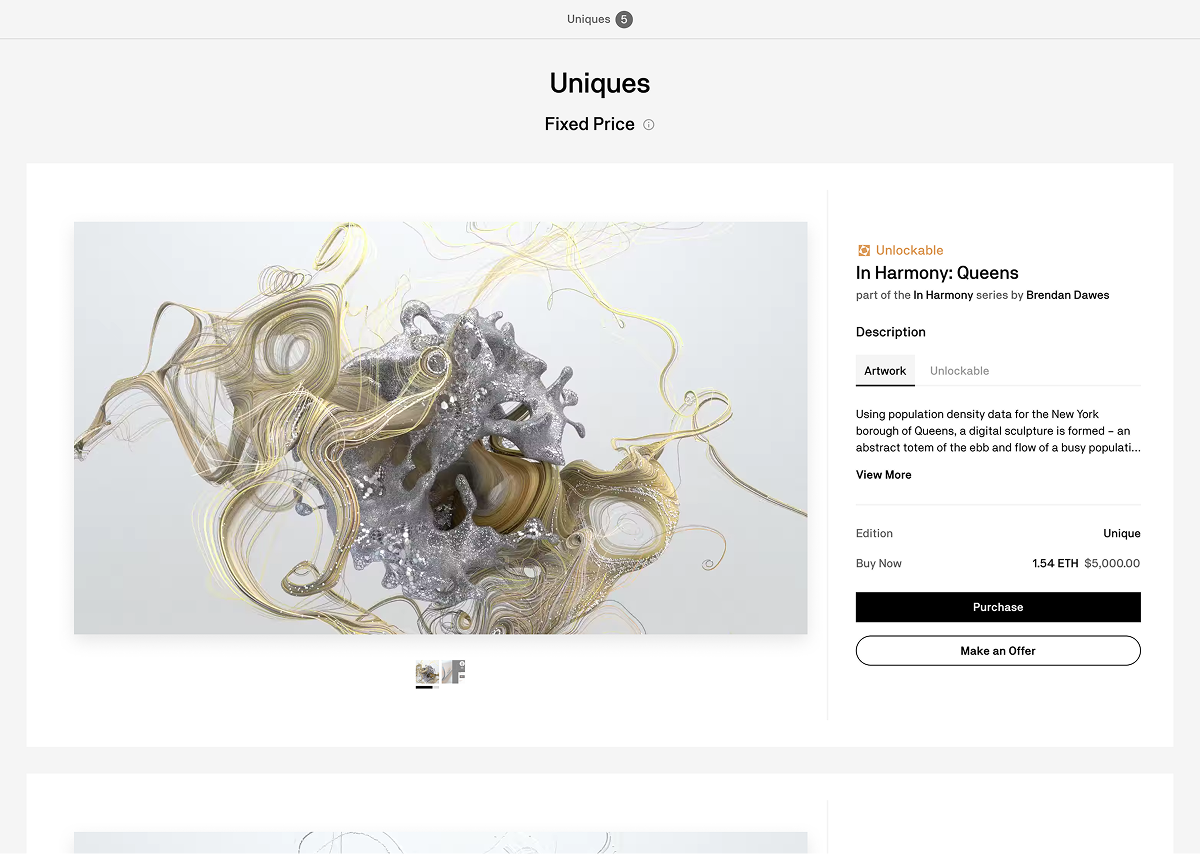
Exhibition Page
The Exhibition Page was redesigned and integrated into the MakersPlace site, creating a more immersive, storytelling-focused experience while improving the purchase flow for higher conversion and GMS.
PROBLEM
The original Exhibition Page was built in Webflow and existed outside the MakersPlace site, creating a disjointed experience. It lacked a cohesive design, did not align with the new design system, and required multiple clicks to purchase, making the sales funnel inefficient.
SOLUTION
The new Exhibition Page was redesigned within the MakersPlace platform using the updated design system. It prioritized storytelling by allowing artists to add personalized videos about their process and work. A modular layout and the newly designed Artwork Hero card enabled direct purchases from the exhibition page, reducing friction in the sales funnel.
RESULTS
The redesigned Exhibition Page provided a seamless and engaging experience, keeping users within the MakersPlace ecosystem. The improved purchase flow led to increased sales conversions and higher GMS, while the storytelling elements enhanced artist-collector engagement.




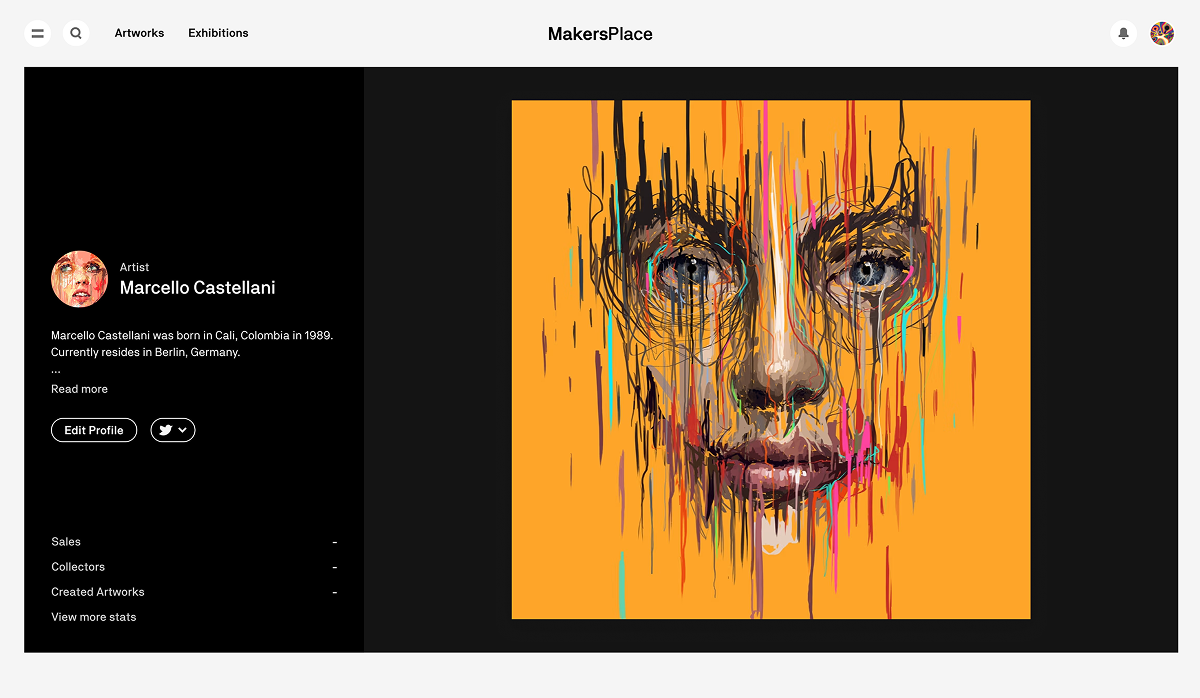
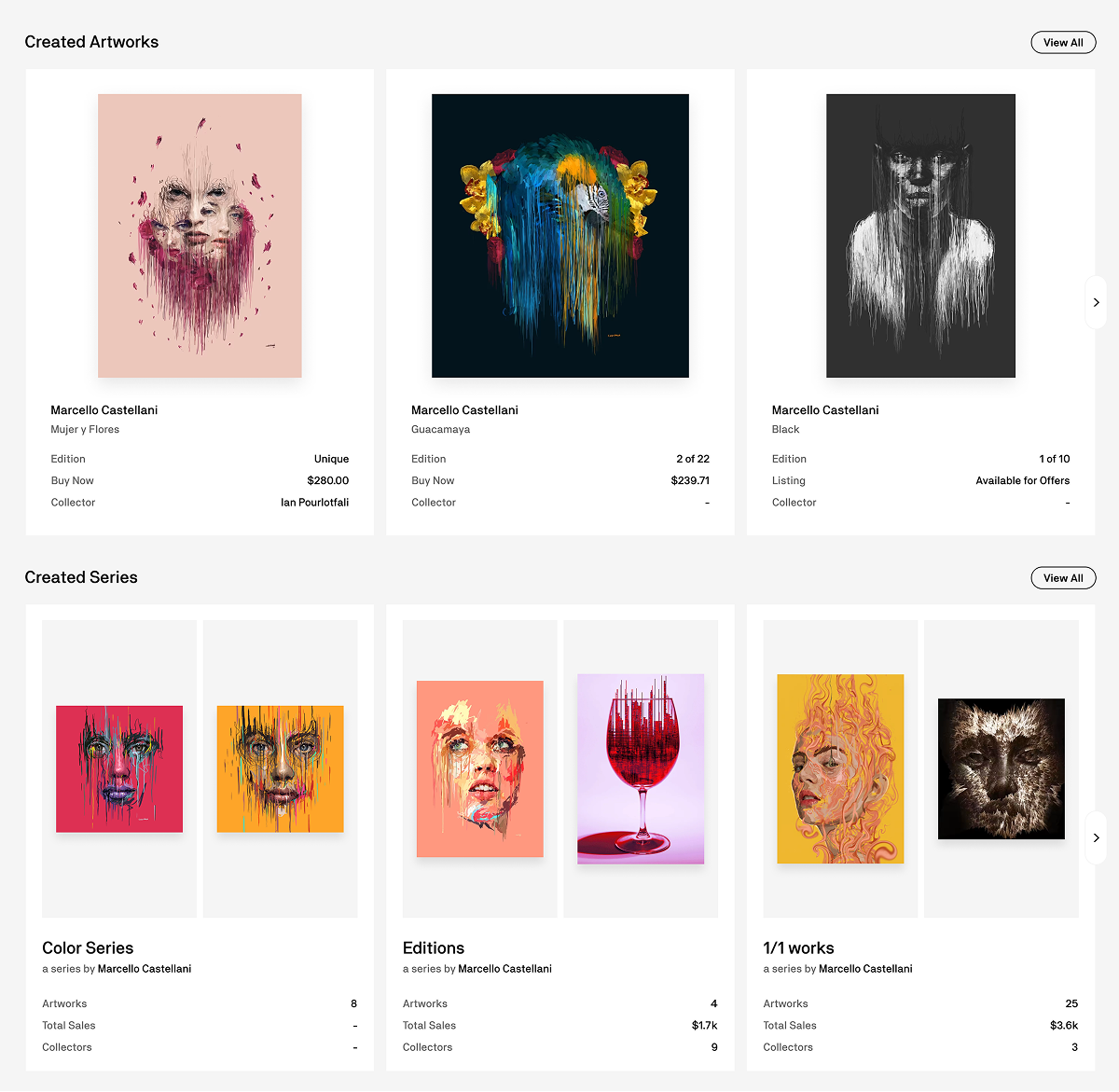
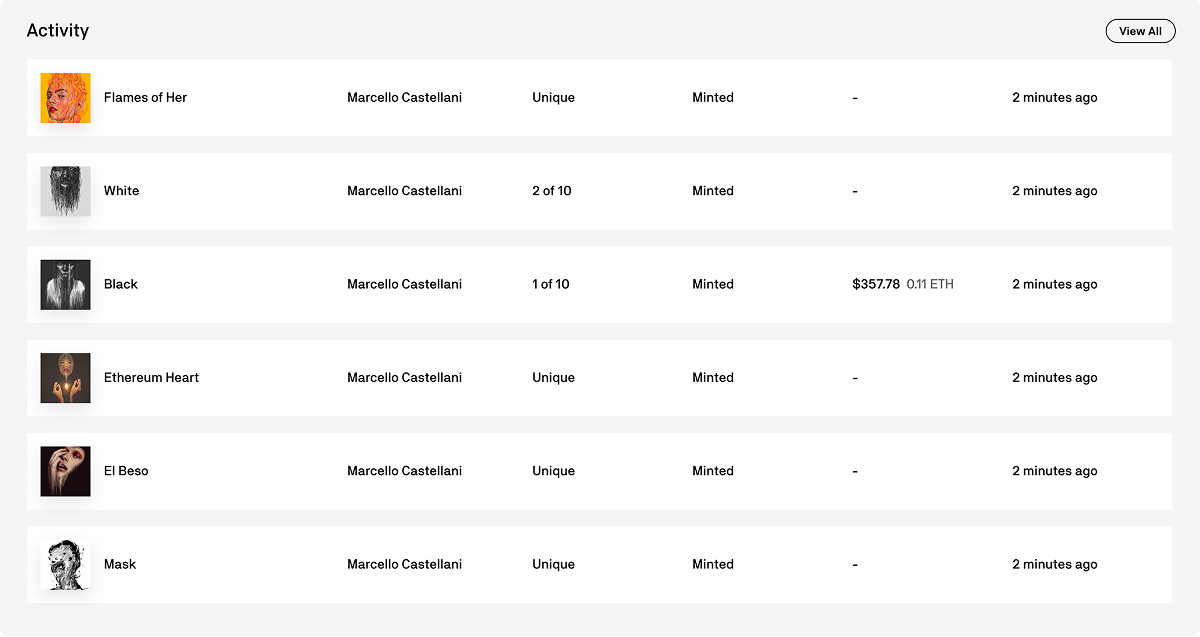
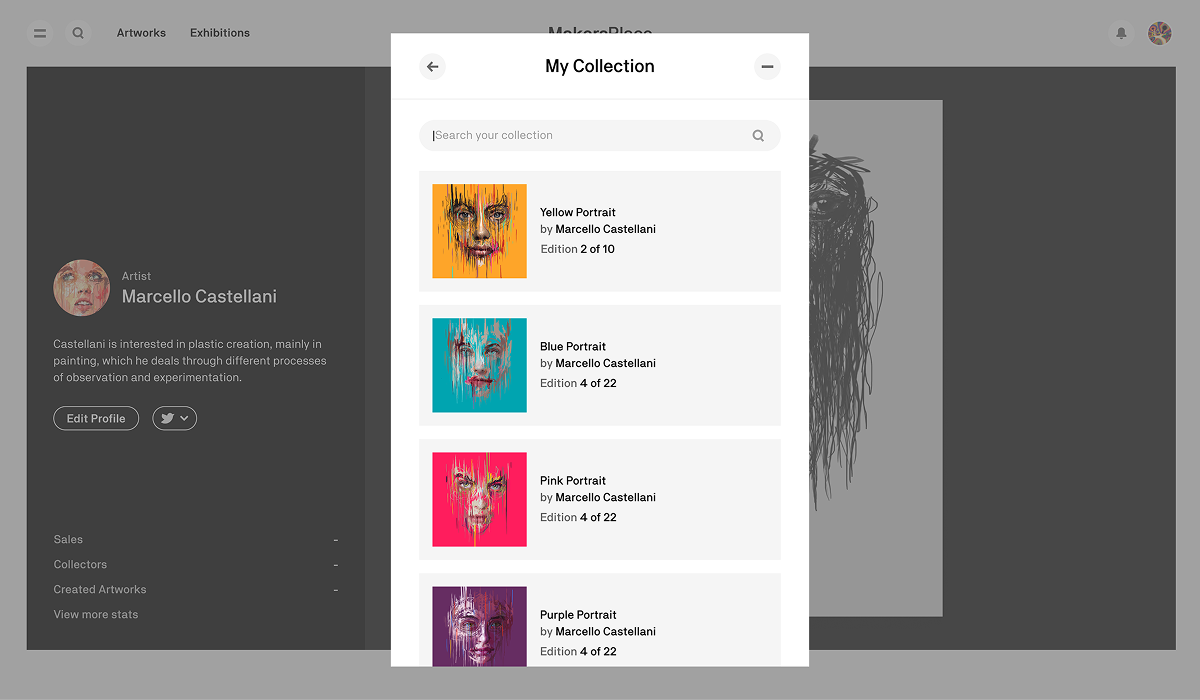
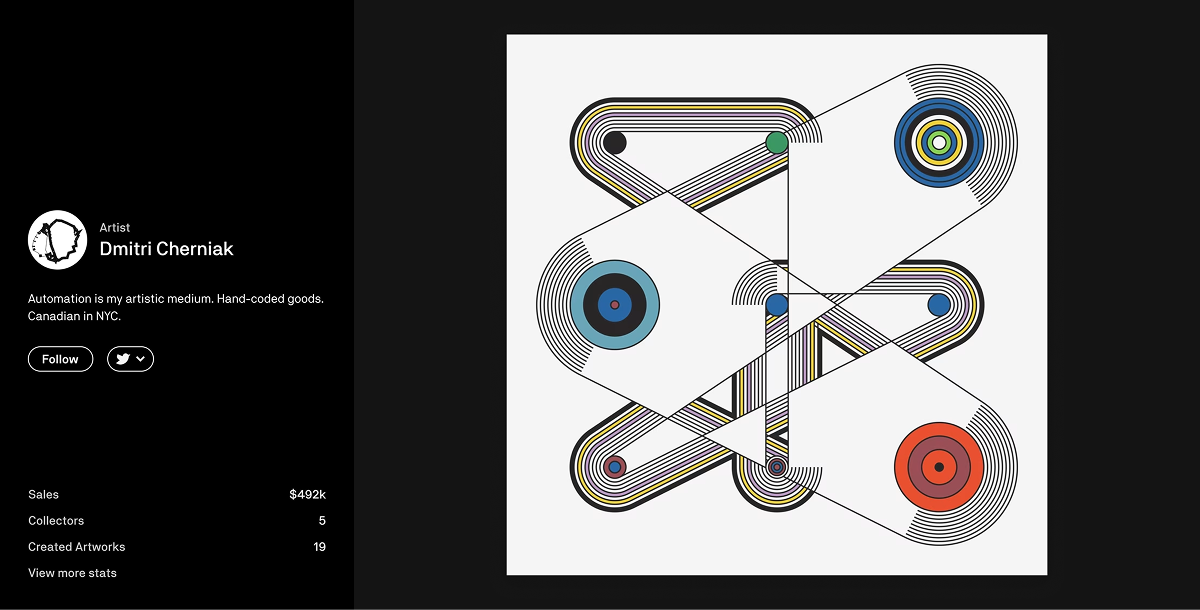
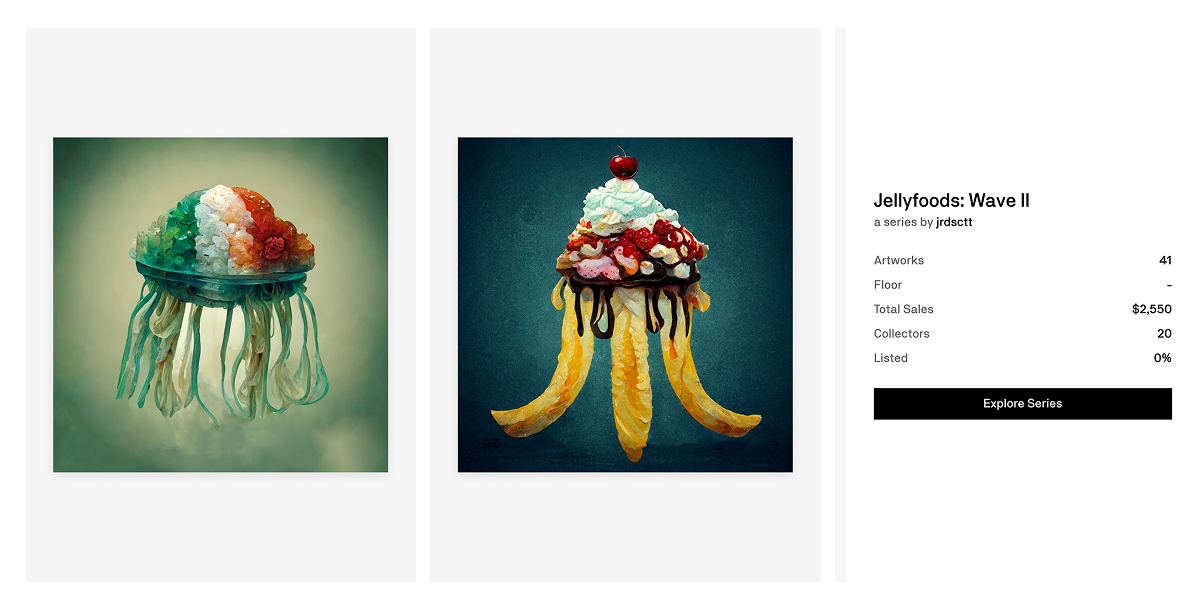
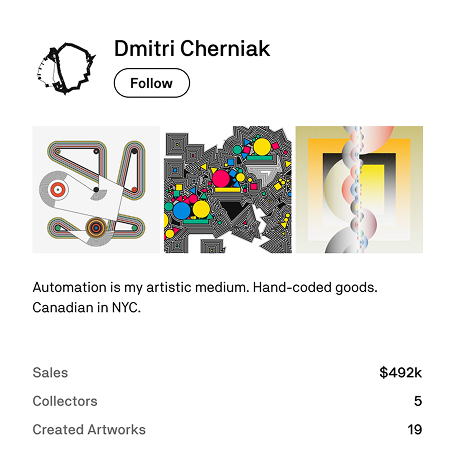
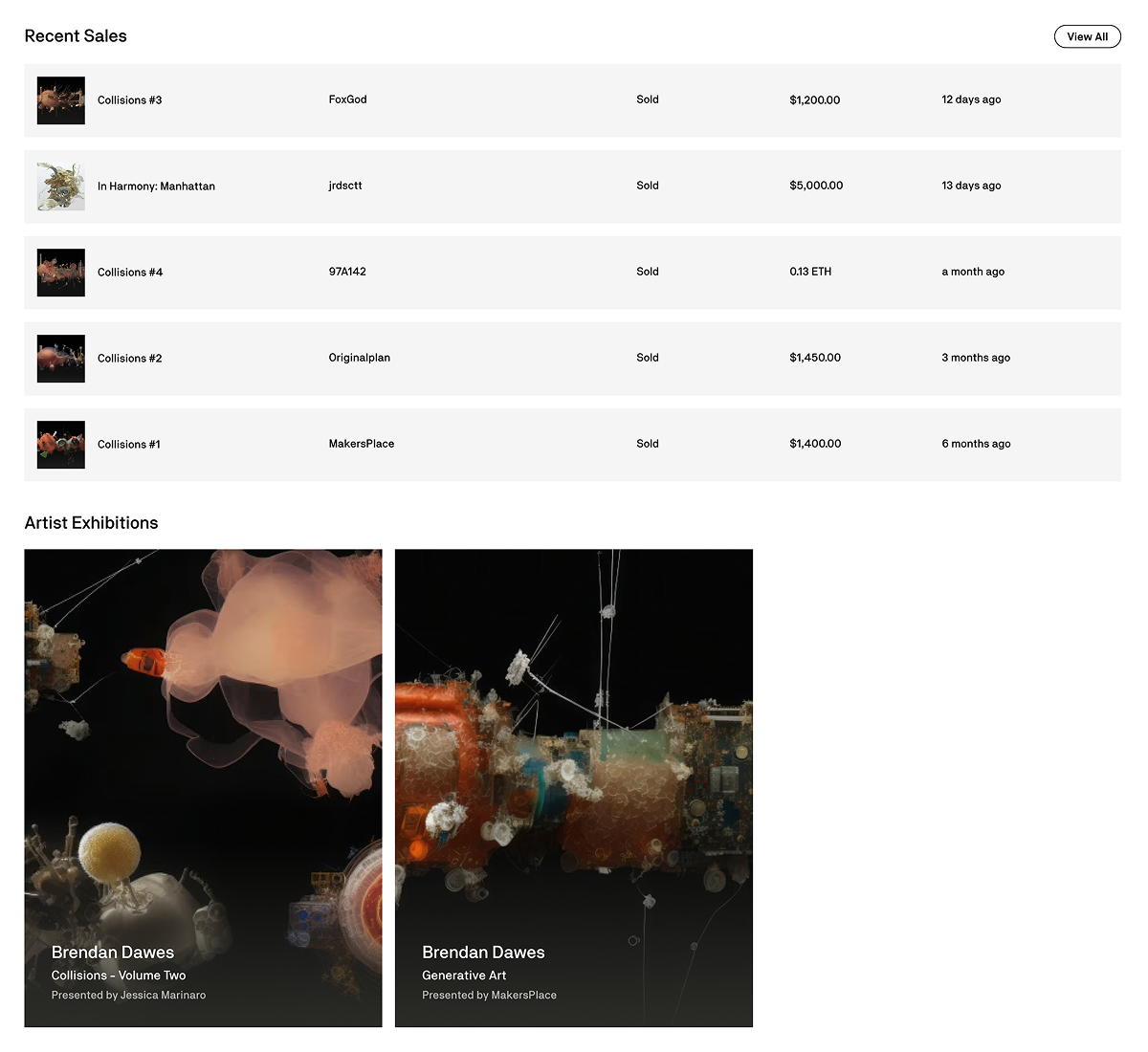
Profile Page
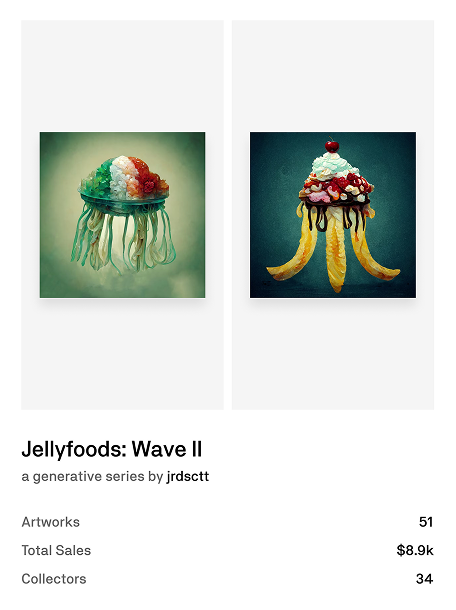
The Profile Page was redesigned using a modular card system to provide a structured and dynamic overview of an artist, collector, or curator’s activity, creating a more engaging and informative experience.
PROBLEM
The previous profile page lacked structure and clarity, making it difficult to showcase an artist, collector, or curator’s activity in a meaningful way. It needed a redesign using the modular card system to create a more organized, scalable, and visually cohesive experience that effectively highlighted user contributions and interactions.
SOLUTION
The redesigned Profile Page introduced a structured layout with an Artwork Hero card at the top, followed by modular sections that organized user activity across five shared entities: artists, artworks, series, exhibitions, and editorials. Each profile type—artist, collector, and curator—featured the same structured sections but displayed relevant content based on their activity. The modular card system ensured consistency, scalability, and a cohesive browsing experience.
RESULTS
The modular design improved the organization and presentation of user activity, making profiles more informative and visually cohesive. By leveraging the card system, the new layout provided a seamless and engaging experience, allowing users to explore an artist, collector, or curator’s impact at a glance.